フォームからのコンバージョンを測定する際、Google Analyticsで目標の到達ページにサンクスページのURLを指定することがほとんどだと思います。
しかし、URLが変わらないまま入力画面・確認画面・完了画面へ進む仕様のフォームを使用している場合は、サンクスページのみのURLがなく、URLを目標にしても入力画面と同じURLのため、フォームにアクセスされたときにコンバージョンが付いてしまい困っている方も多いのではないでしょうか。
今回はURLが変わらないフォームでも、完了画面のみに遷移したときにコンバージョンが付いて、正しく計測できるようにする方法をご説明します。
やり方はすごく簡単ですので、安心してください。
そもそもURLが変わらないフォームとは?
よくあるフォームは、例えば入力画面のURLであれば
/form
で、確認画面は、
/form/confirm.html
完了画面は、
/form/thanks.html
であることが一般的でしょう。
しかし、URLが変化しないフォームも存在します。
URLが変わらないフォームとは、例えば入力画面のURLが
/form
であったとすると、
確認画面と完了画面のURLもそれぞれ
/form
/form
のままであり、一切URLが変わらないまま画面だけ切り替わるフォームのことをいいます。
URLが変わらないフォームの具体例
ネット上でフリーで落ちているPHP製のメールフォームなどが、このURLが変わらないタイプのものが多いです。
また、ソースをいじればHTMLファイルとして存在するサンクスページを完了画面にセットできますが、PHP側で自動生成できるのにわざわざサンクスページを別途で作成するのはイケてないと考えられている方も多いでしょう。
完了画面をPHP側の自動生成で済ませられるのであれば、サーバー内の綺麗さを保つ意味でも保守・運用の面でも、ベストな方法です。
それでは、URLが変わらないフォームでコンバージョン計測するやり方を紹介します。
GoogleアナリティクスでURLが変わらないフォームのコンバージョンを計測する方法
URLが変わらないフォームでコンバージョンを測定したい場合、指標となるサンクスページのURLが指定できないため、コンバージョンタグの設置で代替している方もいるかもしれませんが、それではGoogleアナリティクスでコンバージョンを見ることができません。
Googleアナリティクスに、仮想のURLを見せて、実際のURLは変わっていないけど、サンクスページのURLがあたかも存在するかのように見せることができます。
この方法を使うことで、目標の指標となるURLを指定できるため、サンクスページにたどり着いた時にコンバージョンを付けられるようになります。
それでは、この仮想URLの作り方を紹介していきます。やり方はすごく簡単です。
仮想URLの設定
グローバル サイトタグ(最新のGoogleアナリティクストラッキングコード)の例
今回は、入力画面と確認画面、完了画面のそれぞれが同じURLだった場合を想定して仮想URLを設定します。
仮想URLは、<HEAD>内に入れるGoogleアナリティクスのグローバル サイトタグ(gtag.js)トラッキングコードにちょっとした工夫をするだけで設定できます。
ここでは、入力画面のURLを/contact/と仮定します。
入力画面
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-0000000-00"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-0000000-00');
</script>
確認画面
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-0000000-00"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-0000000-00', {'page_path': '/contact/confirm.html'});
</script>
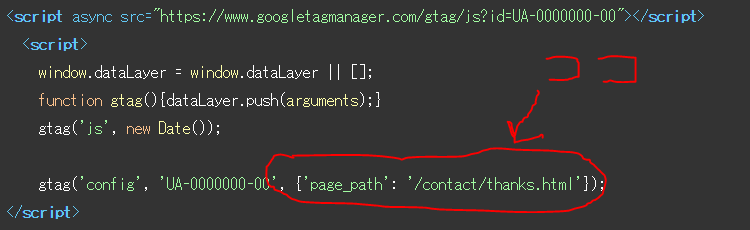
完了画面
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-0000000-00"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-0000000-00', {'page_path': '/contact/thanks.html'});
</script>
というように、計測タグにちょっとした工夫を加えます。
どこが変わっているかわかりますか?

最後の処理のgtag内に、page_path を入れて、page_path パラメータの値に仮想URLを指定し、プロパティの config を変更しています。
この仮想ページビューのページパスは、自由に設定することが可能です。
このように、仮想URLを指定することで、URLが同じでも別々のページへアクセスしたとしてデータをGoogleアナリティクスに送ることができます。
旧Googleアナリティクストラッキングコードの例
念のため、グローバルサイトタグをまだ実装していない方のために、Googleアナリティクストラッキングコードでの仮想URLの設定方法も紹介します。
ここでも、入力画面と確認画面、完了画面のそれぞれが同じURLだった場合を想定して、入力画面のURLを/contact/と仮定します。
入力画面
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*newDate();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-00000000-0', 'auto');
ga('send', 'pageview');
</script>
確認画面
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*newDate();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-00000000-0', 'auto');
ga('send', 'pageview', '/contact/confirm.html');
</script>
完了画面
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*newDate();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-00000000-0', 'auto');
ga('send', 'pageview', '/contact/thanks.html');
</script>
というように、最後の処理の第三引数として仮想ページビューのページパスを記述します。
まとめ
この方法を用いれば、単一ページ アプリケーション(SPA)のような、最初にページを読み込むときに、サイト全体の移動に必要なリソースをすべて読み込んでおくウェブアプリケーションまたはウェブサイトでも、トラッキングを計測することができます。
トラッキングスニペットは、ユーザーが新しいページを読み込むたびに実行されるため、ページ全体を新しく読み込まずにコンテンツだけ動的に読み込むサイトでは、今回紹介したgtag.jsスニペットコードに仮想URLを指定する方法であたかも別のURLへ移動したかのように見せてトラッキングできるようになります。
この記事が参考になりましたら、シェアしていただけると嬉しいです!